Раздел "Абитуриенту" Редактор блоков вывода информации. Как изменять блоки?
Блоки предназначены для компоновки информации под одну ссылку с общим заголовком для быстрого нахождения и удобного предоставления информации абитуриентам.
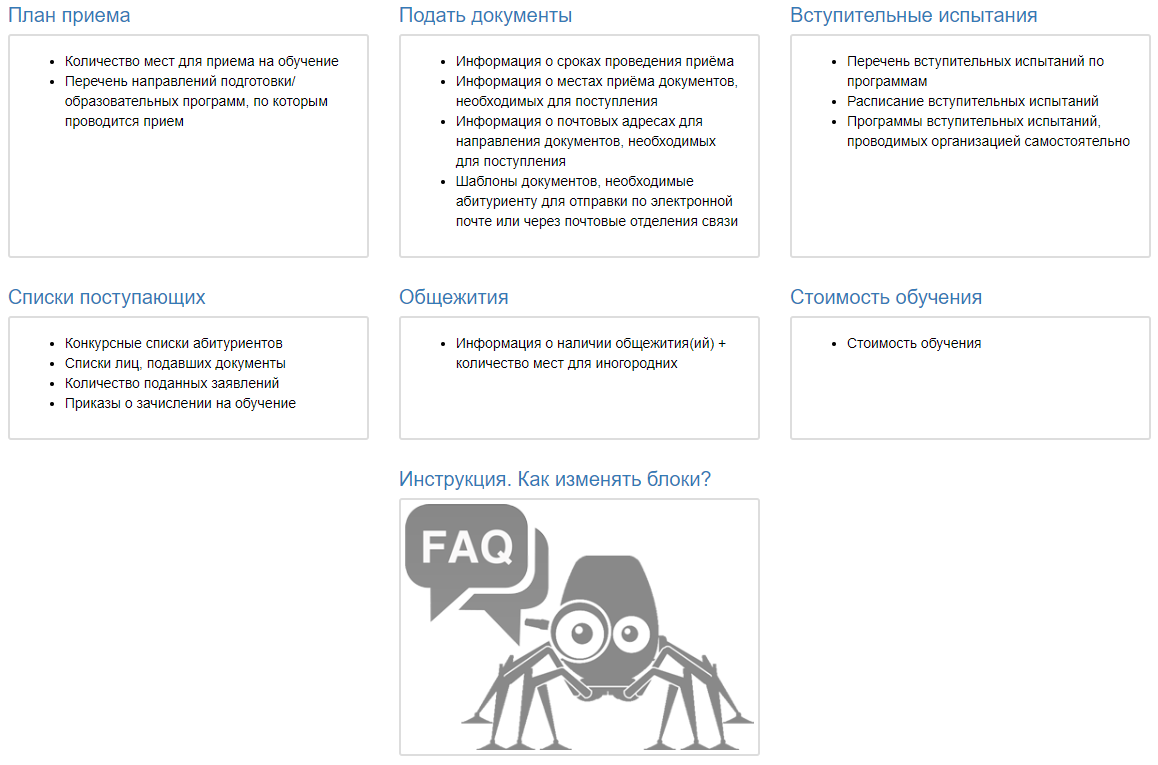
При создании нового уровня образования в приемной кампании создается несколько блоков по умолчанию (рисунок 1).

Все блоки автоматически выравнивают по высоте в каждой строке блоков. Для того чтобы изменить блоки следует перейти в Редактор блоков вывода информации.

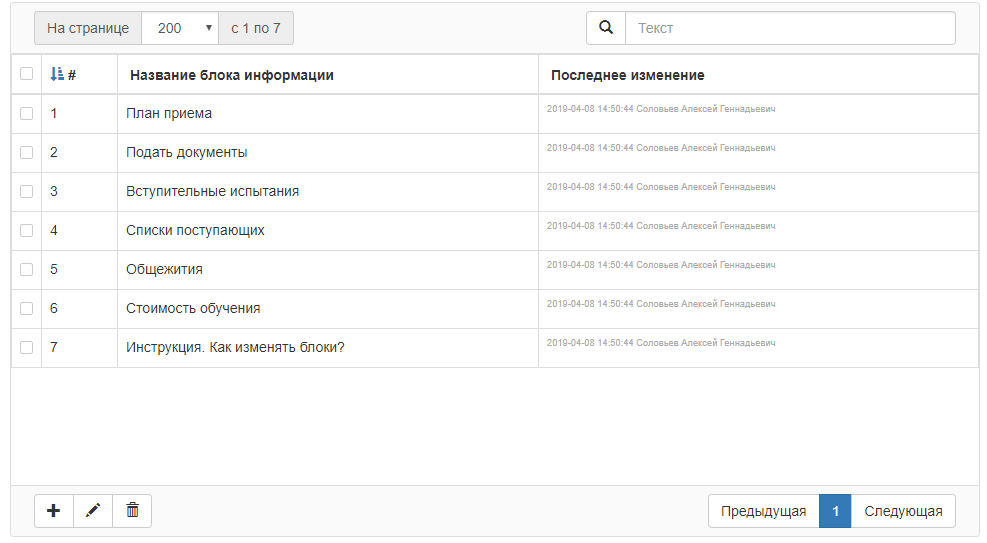
На рисунке 2 изображен список существующих блоков. Их легко можно изменить, удалить или добавить новые.

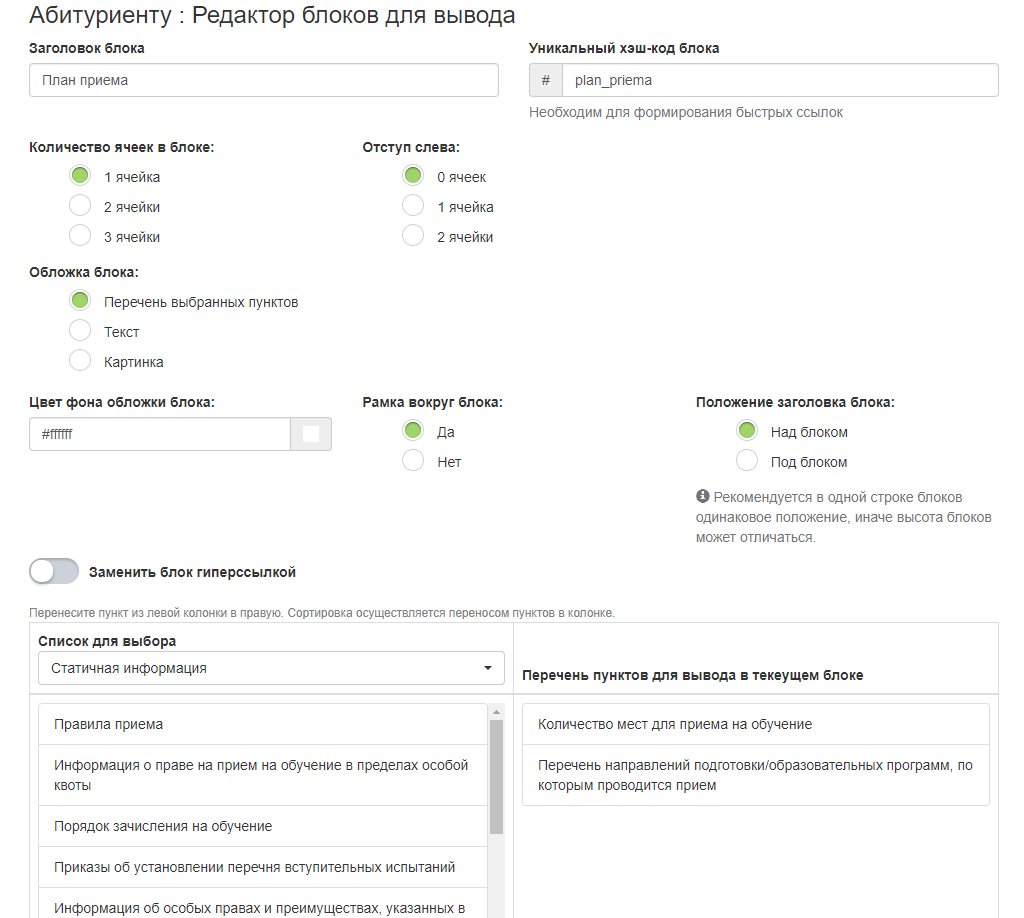
На рисунке 3 представлен редактор блока. Подробнее опишем каждую настройку:
Заголовок блока - название, которое будет отображаться над или под блоком.
Уникальный хэш-код блока - по данному хешу открывается блок с информацией. Например, если хеш блока "plan_priema", то ссылка на блок может выглядеть следующим образом: "https://ваш_домен/abitur/bachelor#plan_priema".
Количество ячеек в блоке - количество ячеек, которое блок занимает в ширину. Строку с блоками условно можно разделить на 3 ячейки. Поэтому блока может занимать 1, 2 или на всю ширину - 3 ячейки.
Отступ слева - количество ячеек, которое блок должен отступить. Данной настройкой можно позиционировать блок. Например, расположить один блок в строке по центру или два блока по краям.
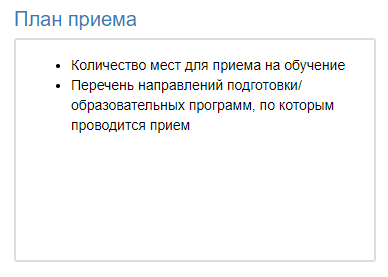
Обложка блока - задает тип обложки блока. Если выбран тип обложки "Перечень выбранных пунктов", тогда блок может выглядеть следующим образом:

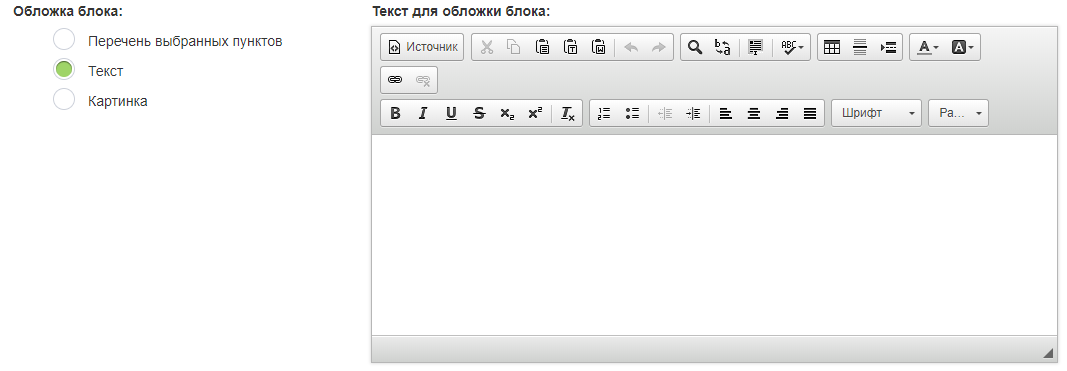
Из рисунка 4 видно, что внутри блока перечислено какую информацию содержит блок. При выборе типа обложки "текст" появляется текстовое поле для ввода текста (рисунок 5).

Введенный текст будет выведен на обложке блока. При выборе типа обложки "картинка" появляется поле для ввода URL ссылки на картинку (рисунок 6).

Рекомендуем выбирать картинки с одинаковыми пропорциями для того чтобы блоки выглядели одинаково.
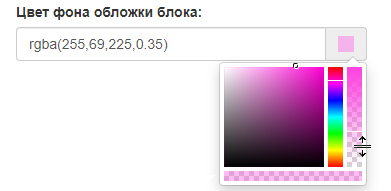
Цвет фона обложки блока - задает цвет фона обложки. По умолчанию белый цвет. Также можно управлять прозрачностью цвета.

На рисунке 7 представлено управление цветом фона. При перемещении ползунка справа меняется прозрачность фона.
Рамка вокруг блока - включает или отключает бордюр вокруг блока.
Положение заголовка блока - управляет положением заголовка. Заголовок может располагаться над блоком или под блоком.
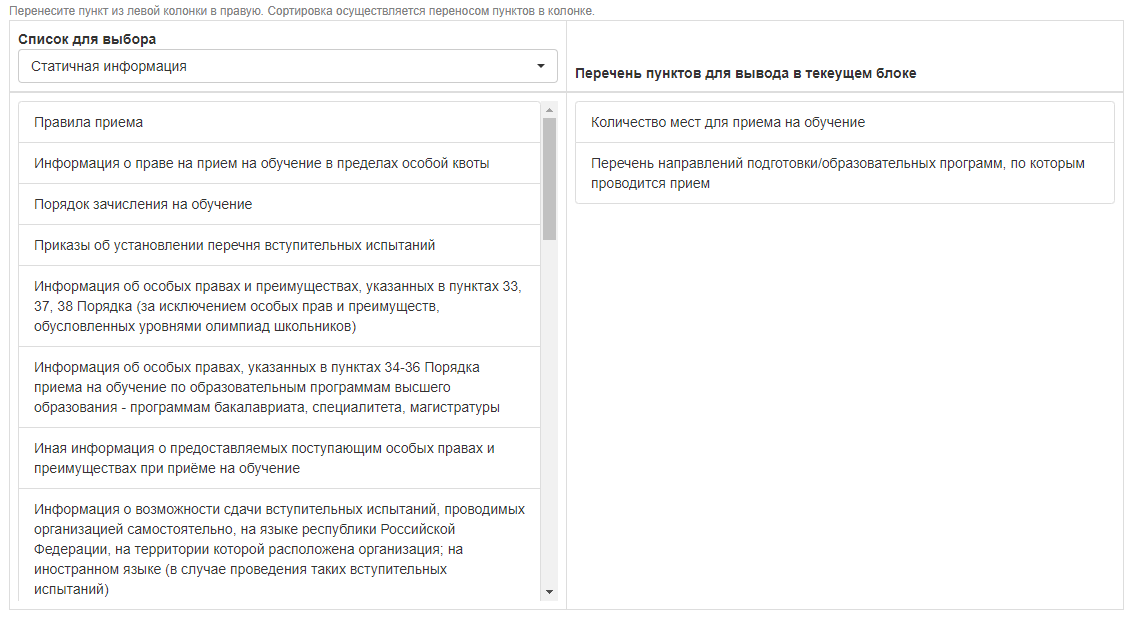
Перечень пунктов для вывода в текущем блоке - перечень информации, который отображается при открытии блока на просмотр.

На рисунке 8 представлен редактор для управления содержимым блока. В левой колонке содержится перечень существующих пунктов, а справа перечень, который будет содержаться в самом блоке. Пункт из левой колонки можно с легкость перенести в правую колонку с помощью нажатия и удерживания левой кнопки мыши.
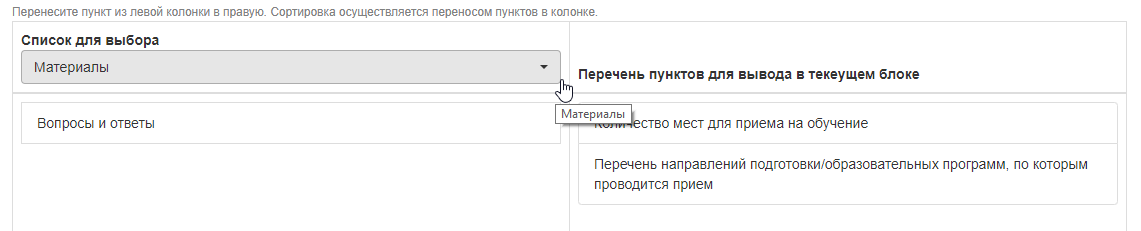
В блоке можно вывести также ранее созданные дополнительные Материалы. Для этого следует выбрать в поле "Список для выбора" - "Материалы" (рисунок 9).

Ранее в разделе Материалы мы создали материал с вопросами и ответами. Теперь хотим чтобы он также выводился в текущем блоке. Для этого нажимаем на данный пункт и удерживая левую кнопку мыши перемещаем его в правую колонку (рисунок 10).

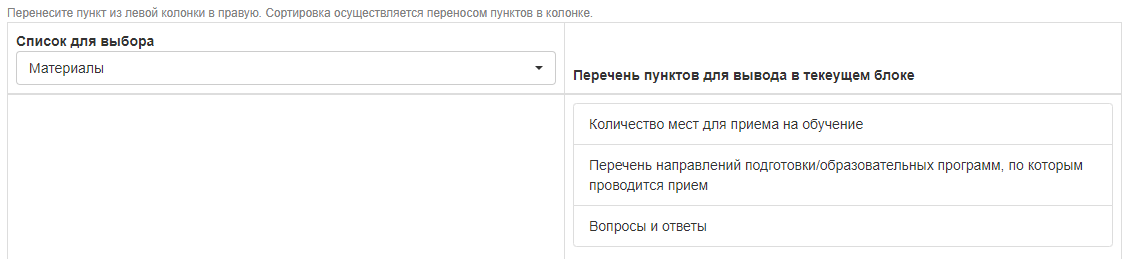
Теперь материал "Вопросы и ответы" будет выводиться в нашем блоке. Выбранные пункты также можно перемещать между собой вниз и вверх для задания сортировки.
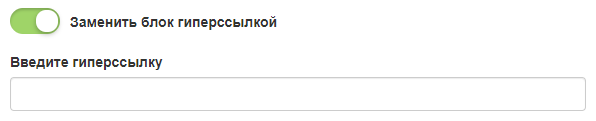
Заменить блок гиперссылкой - позволяет заменить блок с информацией на гиперссылку. При включении данной настройке блок с перечнем пунктов будет скрыт и появится поле для ввода URL ссылки (рисунок 11).

При нажатии на данный блок будет открываться введенная ссылка.
